
ASHLEY GEORGE UX DESIGNER

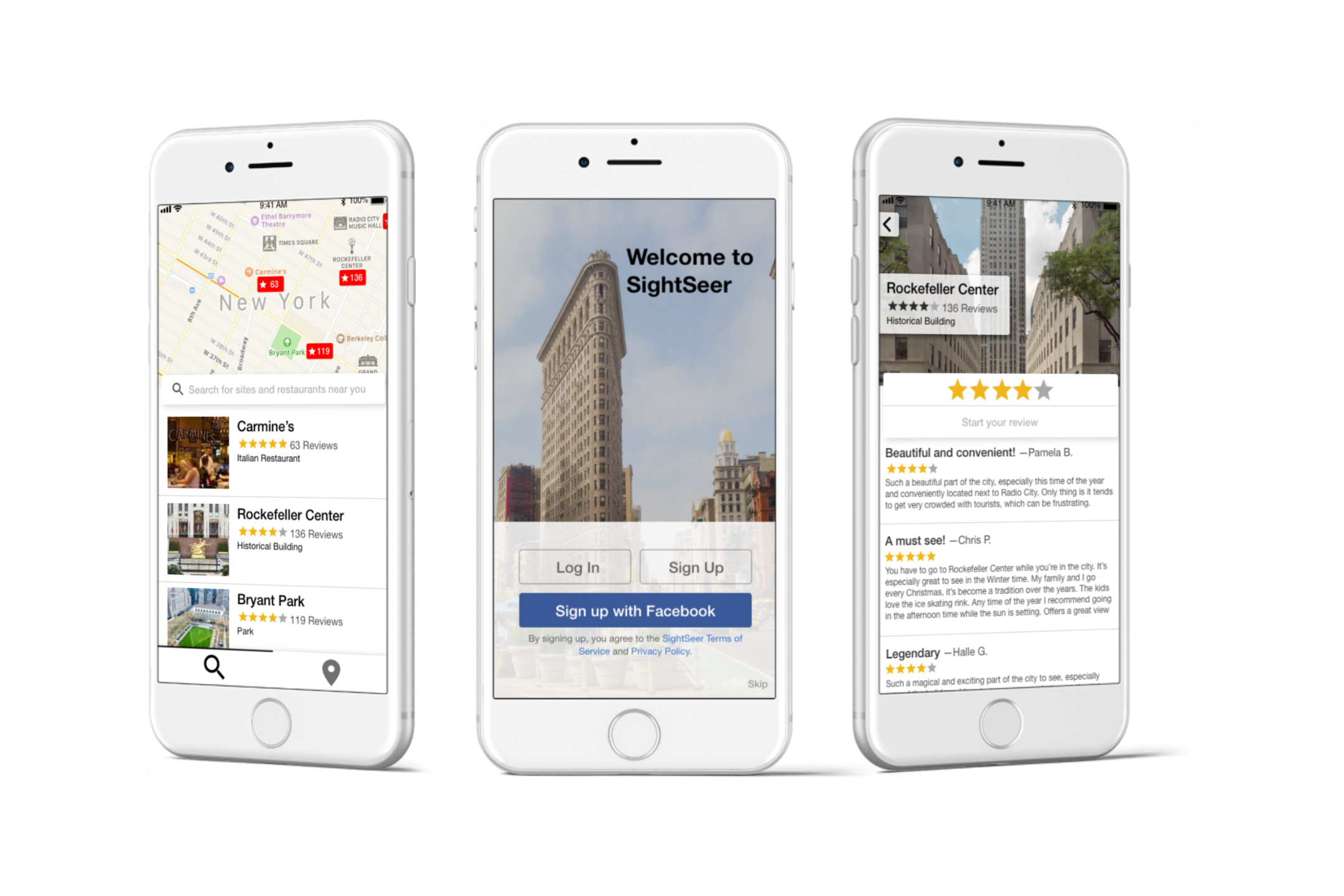
Visiting new cities can be a bit overwhelming, especially if you’re on a time crunch and have a lot of exciting sights you want to visit. SightSeer helps travelers quickly find the top-rated places in their current vicinity to make the most of their trips.
SightSeer includes an augmented reality feature to make the process of finding reviews and ratings for places near you even more efficient. You can quickly post and read reviews/ratings for different spots around you by using the AR feature or just simply searching nearby places.
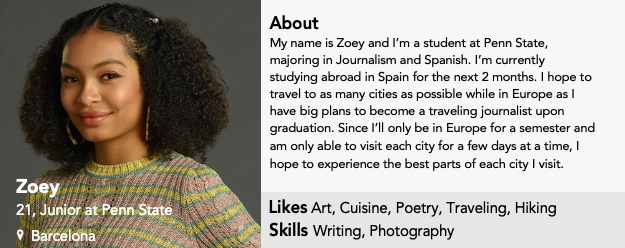
A few of my friends recently told me about their experiences studying abroad in the Spring semester and how visiting different countries and cities in a relatively short amount of time was the experience of a lifetime but sometimes felt overwhelming with so many attractions and sights to see in one city they were only visiting for a couple days.
The goal is to solve this problem many travelers face, by helping them make the most of their trips without wasting any time. SightSeer will help tourists quickly find the sights most worthy of their time by giving them reviews of the places around them within seconds.
Role UX Designer
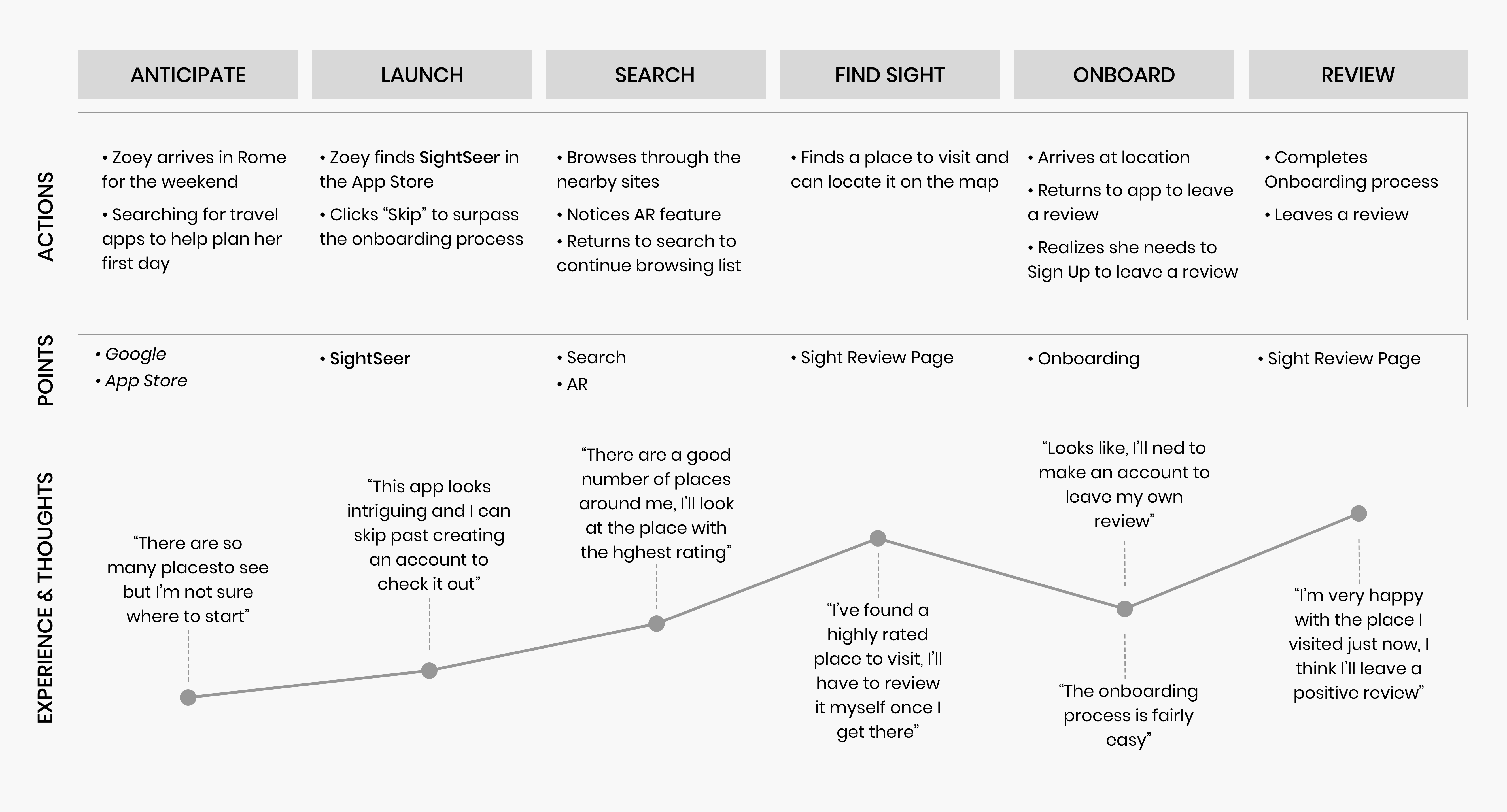
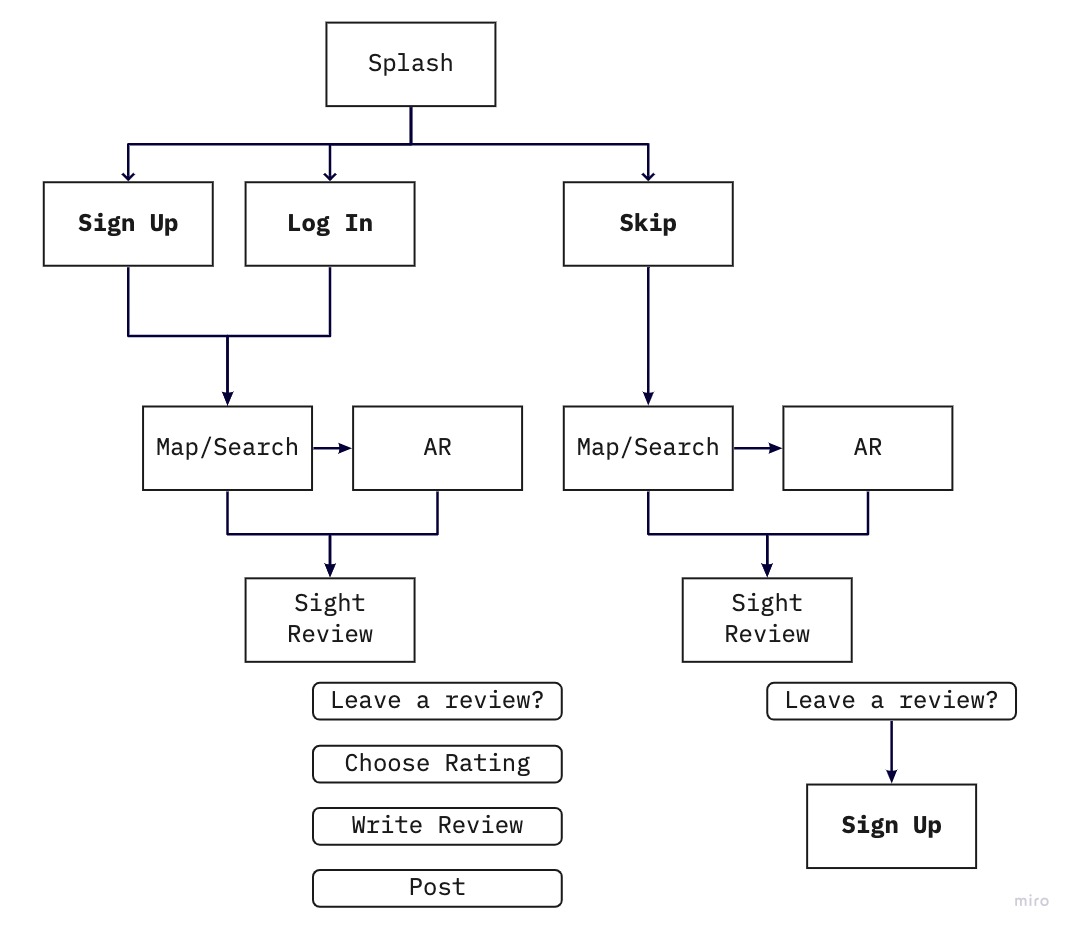
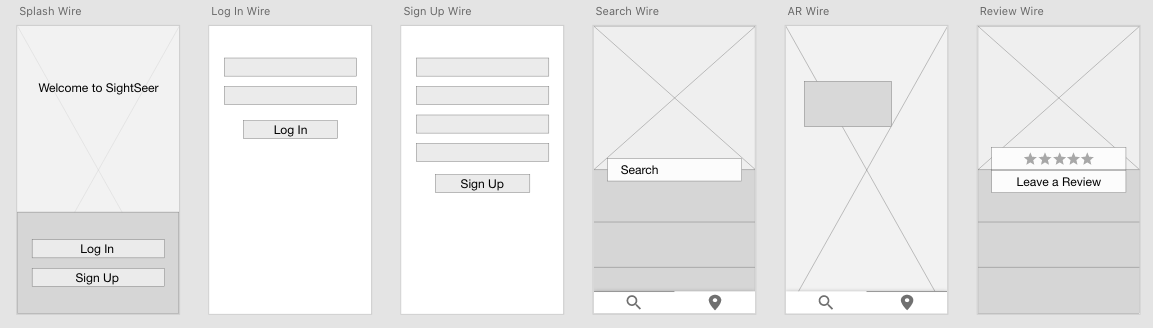
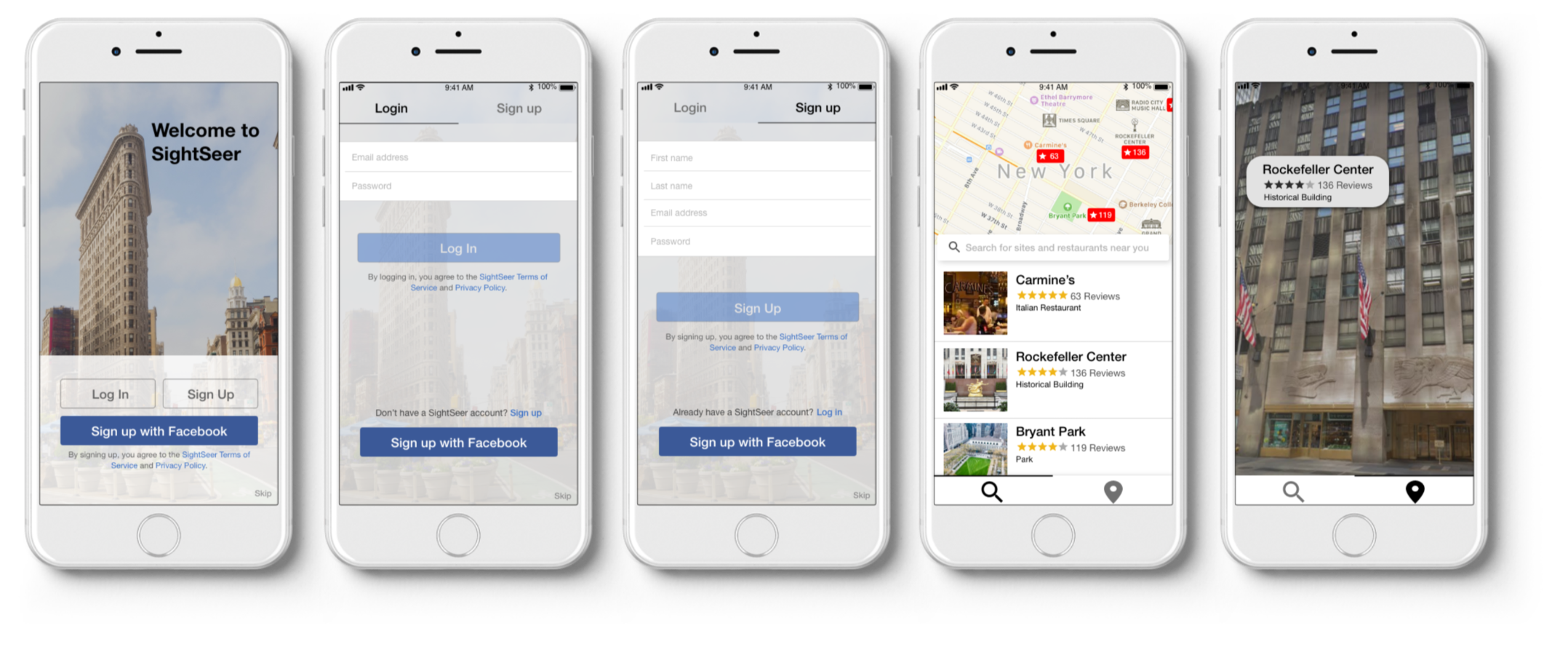
Process Competitor Analysis, Persona, Journey Mapping, Wireframe, Prototype
Tool Adobe XD

I looked at two potential competitors, Yelp and Foursquare, to get an idea of landscape, core offerings, and opportunities to innovate.
Simplicity
With so many different types of businesses that Yelp and Foursquare cater to, some listings tend to get lost within the app. For users that specifically want to find historical sights or “must-visit” places in a city, they may waste time getting through grocery stores, salons and the many other categories that these apps offer.
5-Star Rating Scale
Foursquare, specifically, uses a 3-option rating scale while Yelp uses a 5-star rating scale. A rating scale with more options will provide more precise and accurate ratings, in turn making them more reliable. This will increaase the efficiency of using the app, as a more reliable average rating will be beneficial for users that may not have the time to read through reviews.




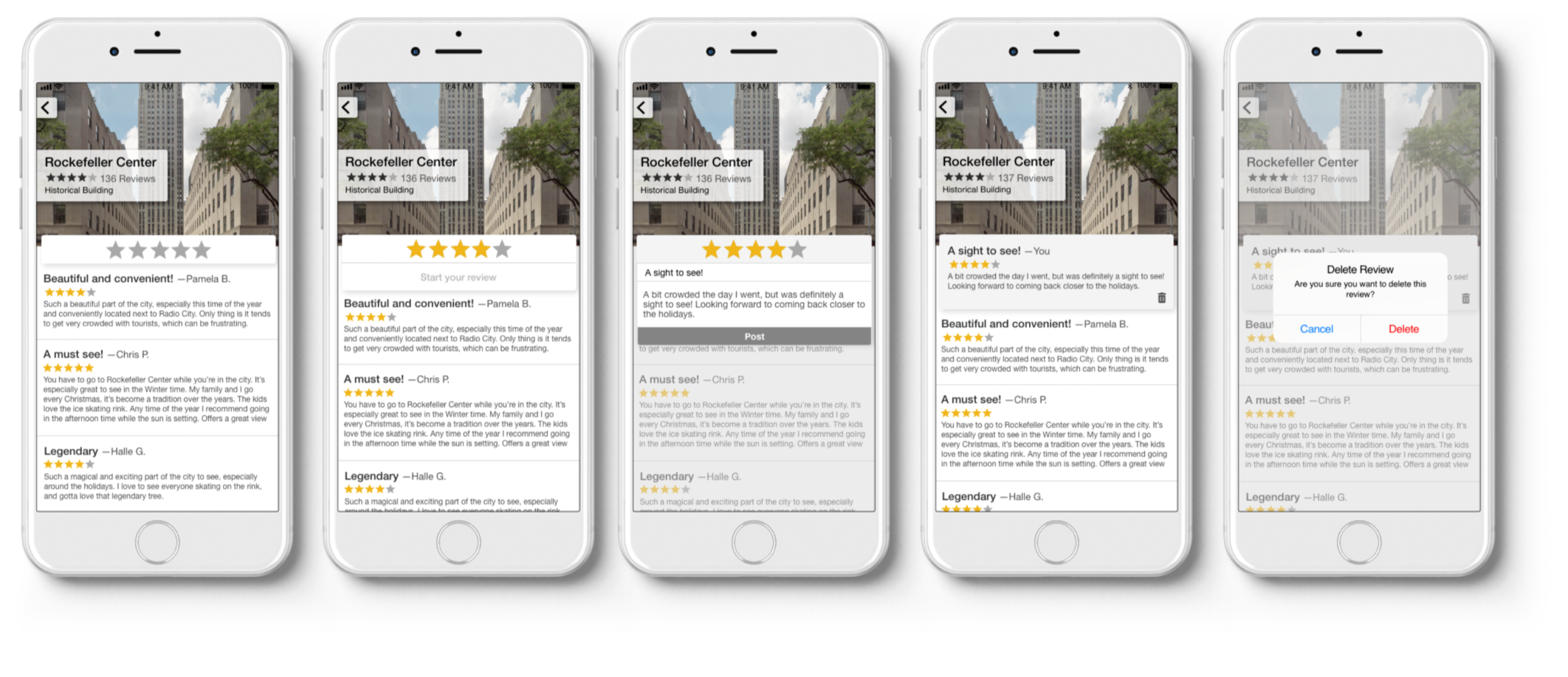
I began with conceptualizing the main screens of the app, laying out some very simple UX for the initial onboarding, search and review screens. From here, I added on to the UI and information architecture to create a higher fidelity prototype.



If I were to continue this project, the next step I would take is putting the prototype through user testing to find any pain points that I could improve upon. Additionally, the UI needs improvement to meet market standards, as I mostly focused on the UX and IA for the initial design concepts. Most importantly, there is a lot of work to be done for the AR feature. The prototype would need to be moved from XD to an AR prototyping tool like Torch or Unity. After some user testing and a few more design iterations, SightSeer would be ready to hand off to engineers.
As a Junior UX Designer, I’m always learning and working to improve my craft so I welcome any feedback, ideas, and critiques with open arms! Please feel free to reach out if you have input.